Style Sense
September~December 2024
-
In my Interaction Design Principles class, we were assigned a semester-long project to create a website platform based on our personal interests.
For my project, I chose to design a website that helps users discover their unique style, build outfits using the clothes they already own, and reduce unnecessary consumption. The primary target audience for the platform is college students and young adults who are tech-savvy and interested in experimenting with fashion, finding their personal style, and making the most of their existing wardrobes.
-
Each week, we were given assignments that guided us through the entire project. These tasks included creating a persona, developing an interview script, conducting interviews, designing storyboards, and creating both hand-drawn and digital sitemaps and workflows. We also worked on hand-drawn and digital wireframes, culminating in creating an interactive website prototype using Figma.
-
There are several problems people encounter when coordinating outfits or managing their wardrobe:
The biggest issue I found based on the interviews and personas, is that many people said choosing an outfit and trying it on takes up too much time.
Another major problem when buying clothes comes from impulsive shopping. Sometimes people—including me—buy clothes we don’t need. These pieces end up sitting in our closets unworn, and we often regret the purchase later.
It’s easy to forget what you own, especially if it’s been a while since you bought something or if your wardrobe isn’t organized.
A lot of people focus on fast-changing trends, so instead of picking versatile, long-lasting pieces, they end up with poor-quality items that don’t last over time.
-
So, what will users do on my platform?
The main goal of Style Sense is to help users build outfits using the clothes they already own, while suggesting only the necessary pieces they might need to complete their look based on their style or outfit inspiration.
With Style Sense, users will be able to:
Start investing in staple wardrobe pieces
Reduce unnecessary purchases
And, finally discover and define their personal style
PersonaS
Our first assignment was to create a persona that aligned with the goals and target audience of Style Sense, helping us better understand the needs, preferences, and behaviors of potential users.
If you had a magic wand, what’s one thing you would change about your current wardrobe?
“Would want more business casual and corporate clothing now that I’m a grad student and preparing for my career.”
“Would get rid of all the clothes I bought spontaneously and rarely wear and get a refund.”
Most of my participants, who were young adults recently graduated from college, said they wanted more business casual clothes. They also wished they could get a refund for all the spontaneous purchases they ended up not wearing.
What is your biggest difficulty or frustration when figuring out your outfits?
“I was running out of time but had to try on all the pieces to see how I look in them.”
Participants mentioned that they often ran out of time, which sometimes caused them to be late for plans. They also shared that some of their clothing purchases ended in regret because they were impulsive or of poor quality.
interview findings
One of our assignments was to create an interview script and conduct a one-on-one in-person or Zoom meeting, lasting approximately 45 minutes to an hour. Below are the key interview questions and findings:
Storyboards
I created two storyboards, which helped me envision scenarios where users would need Style Sense.
Storyboard 1
Storyboard 2
hand-drawn & digital sitemap
I For the next assignment, I created both hand-drawn and digital sitemaps, which served as a blueprint to guide the development of wireframes and individual pages for the website.
I started by sketching the wireframe on paper, which allowed me to brainstorm and visualize the layout and then refined it into a digital version.
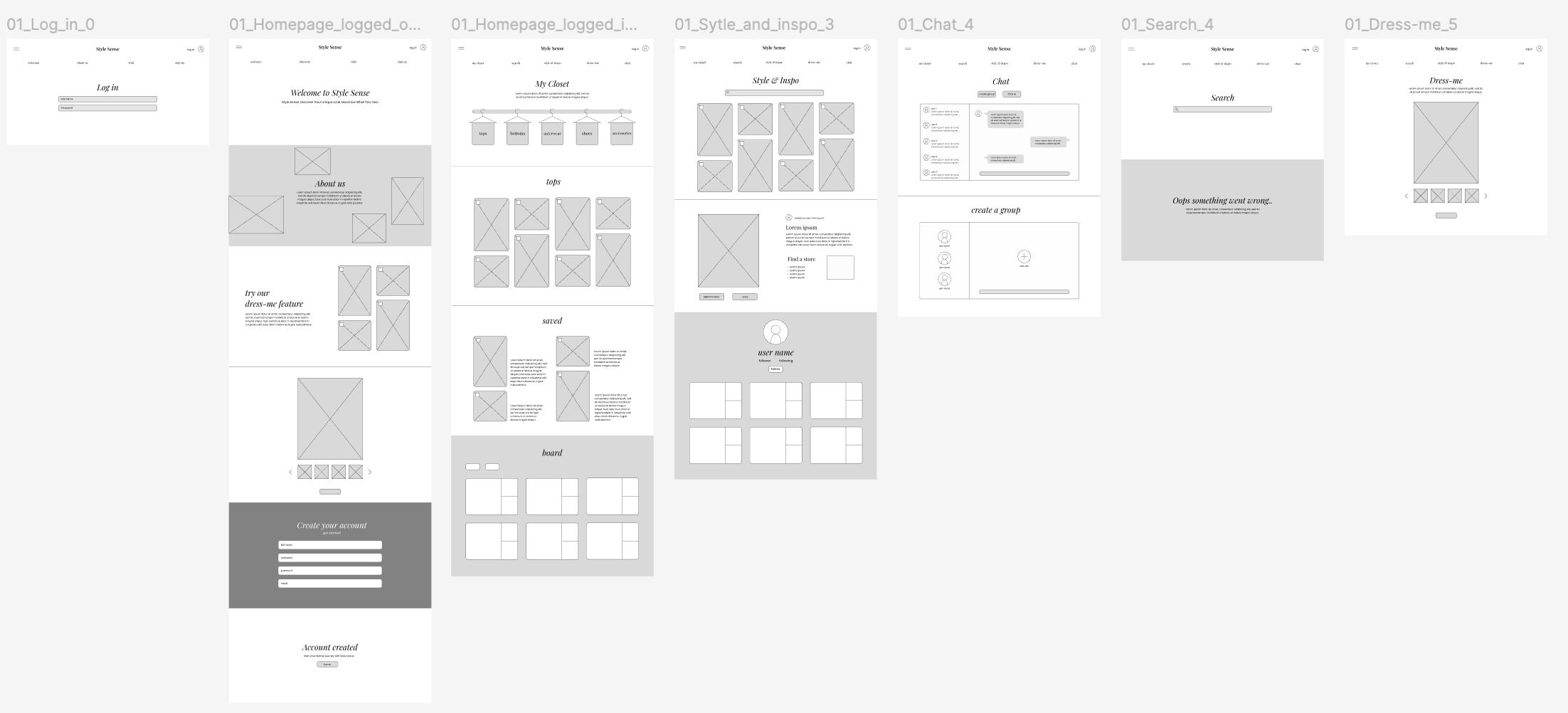
digital wireframe
For the final assignment before working on the final website, I created a digital wireframe for the three primary workflows. These wireframes served as a layout guide, helping me structure and design the website effectively.
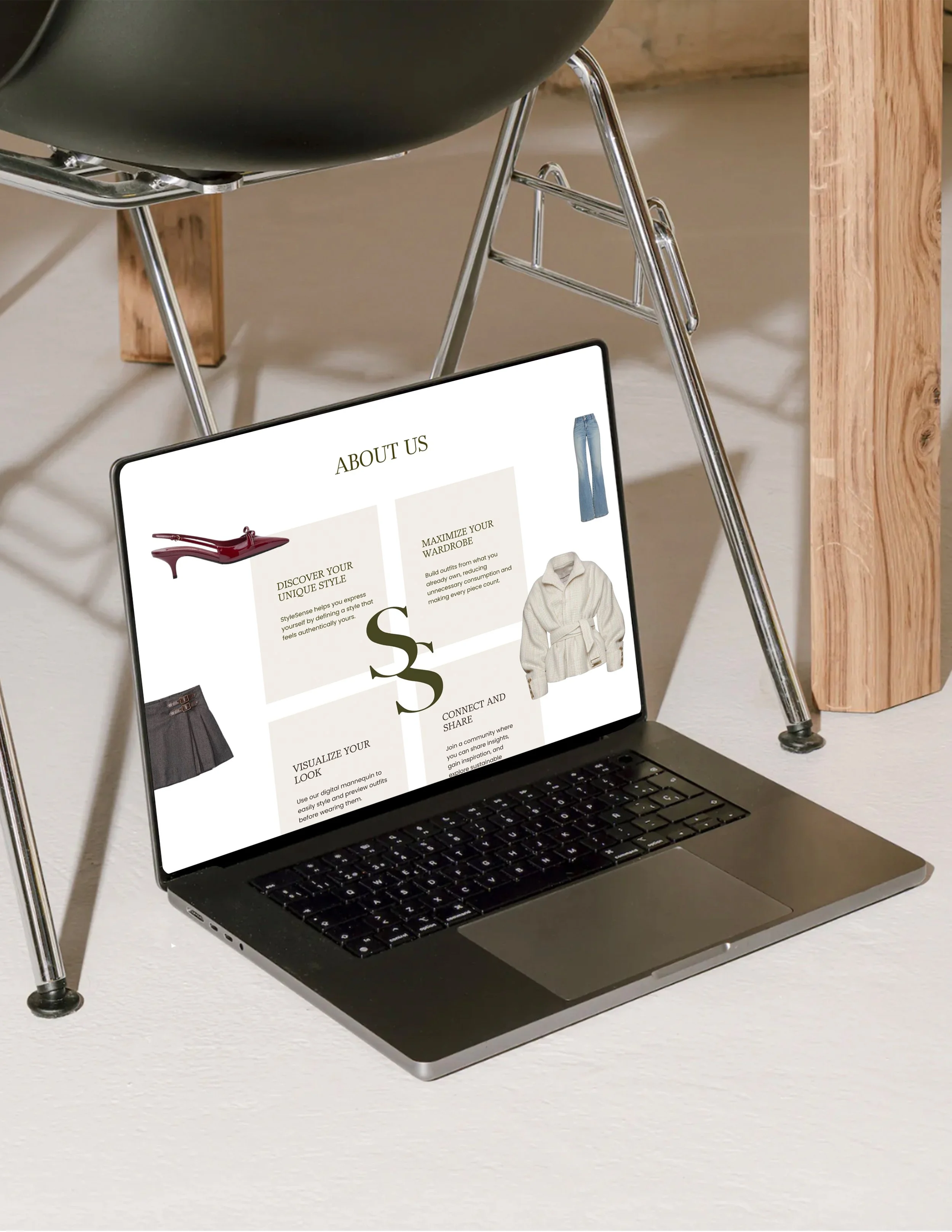
Style Sense
Link to Figma
Desktop Version
Mobile Version